Аудит приложения заповедника
Мы провели UX/UI-аудит мобильного приложения заповедника. Г�лавная цель состояла в выявлении проблем пользовательского опыта и интерфейса, чтобы предложить решения для их улучшения.
В рамках работы мы анализировали текущую версию приложения, выявляли проблемные области и предлагали конкретные рекомендации. Основное внимание уделялось оптимизации интерфейса, улучшению навигации и повышению удобства использования.
Основные этапы
1. Анализ интерфейса
Мы детально изучили текущую реализацию приложения:
- Проверили визуальную согласованность элементов.
- Проанализировали пользовательские сценарии.
- Тестировали приложение на разных устройствах.
2. Проблемы, которые мы выявили
На основе анализа были найдены ключевые проблемы:
- Несоответствие интерфейса современным стандартам дизайна.
- Непонятная структура навигации, из-за которой пользователям сложно находить нужные разделы.
- Перегруженность интерфейса второстепенной информацией.
- Проблемы адаптации под устройства с различными размерами экрана.
3. Визуализация проблем
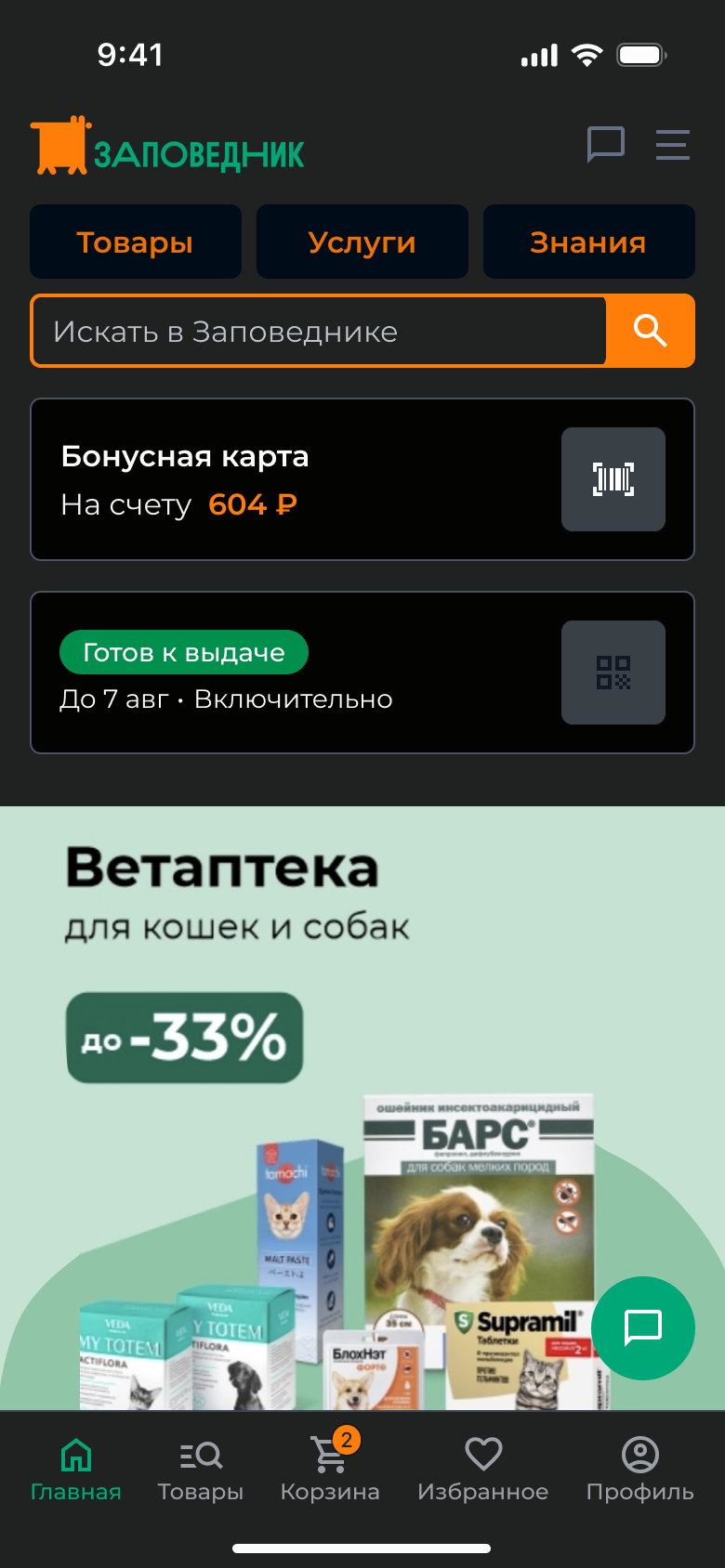
Чтобы наглядно продемонстрировать проблемы, мы подготовили скриншоты с пометками и примерами недостатков.
Примеры:
| Проблема | Причина устранения | Решение |
|---|---|---|
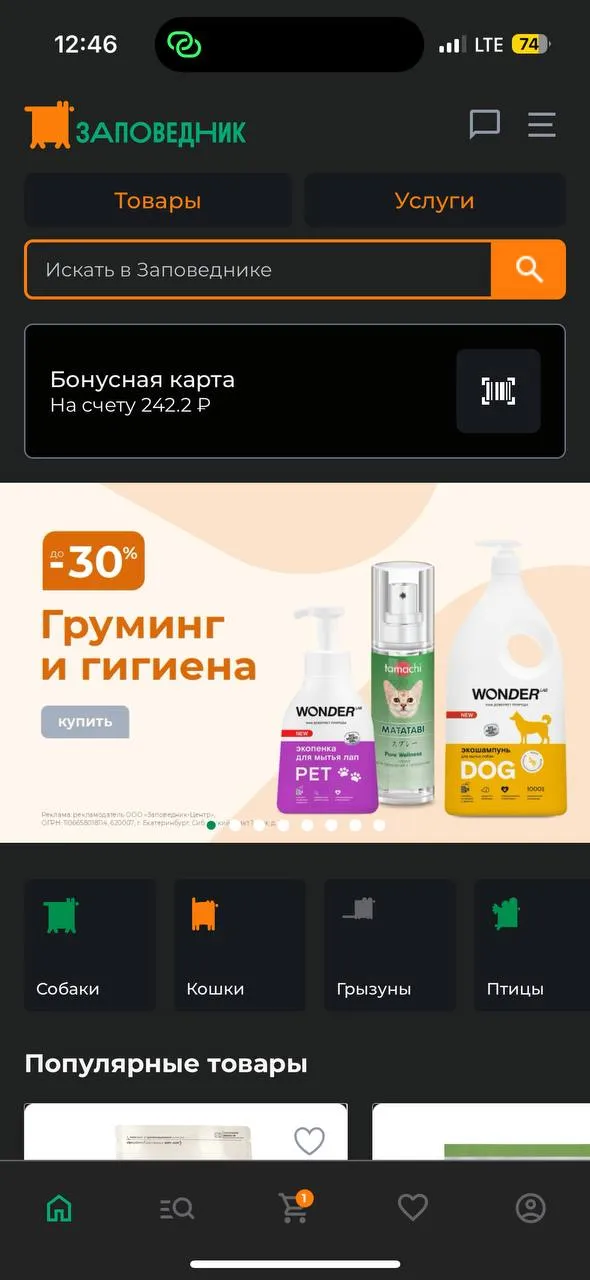
| Хедер переносит принципы из веба в мобильное приложение. | ||
 | Занимает место. Непривычный шаблон для мобильного приложения. | Избавьтесь от заголовка. Логотип не нужен, его не принято использовать внутри приложения. В Интернете неограниченное количество ресурсов, поэтому пользователь должен понимать, где он находится. Но здесь он ограничен только теми приложениями, которые он загрузил, поэтому ему гораздо проще ориентироваться, необходимость в постоянно висящем логотипе отпадает. Чат и остальная функциональность из меню бургера может быть перенесена в профиль.m |
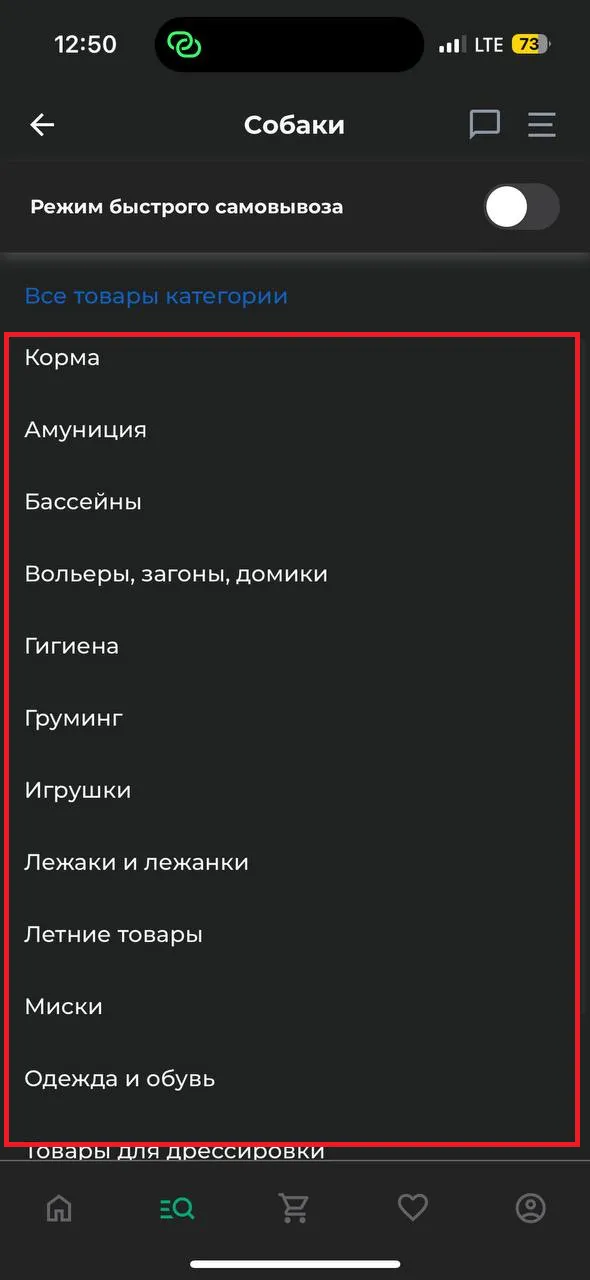
| Разделы второго и третьего уровня состоят только из текста. | ||
 | Многим удобно, когда текстовая информация дублируется визуальной. Особенно когда вам нужно найти что-то в длинном списке. | Используйте реальные или сгенерированные нейросетью изображения. |
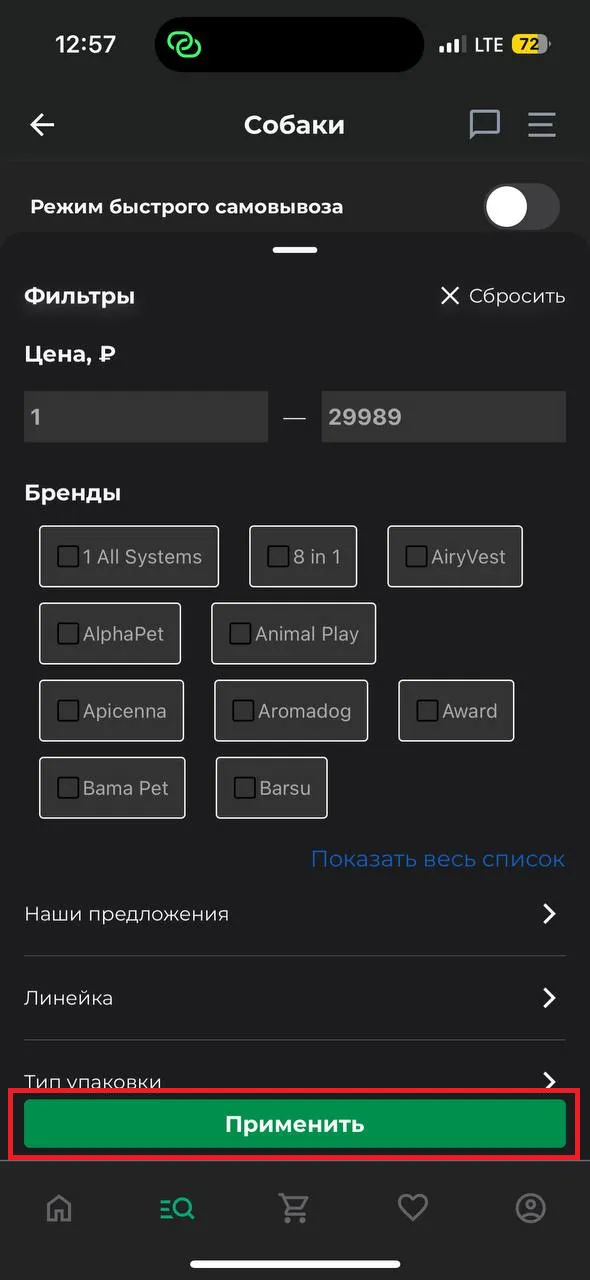
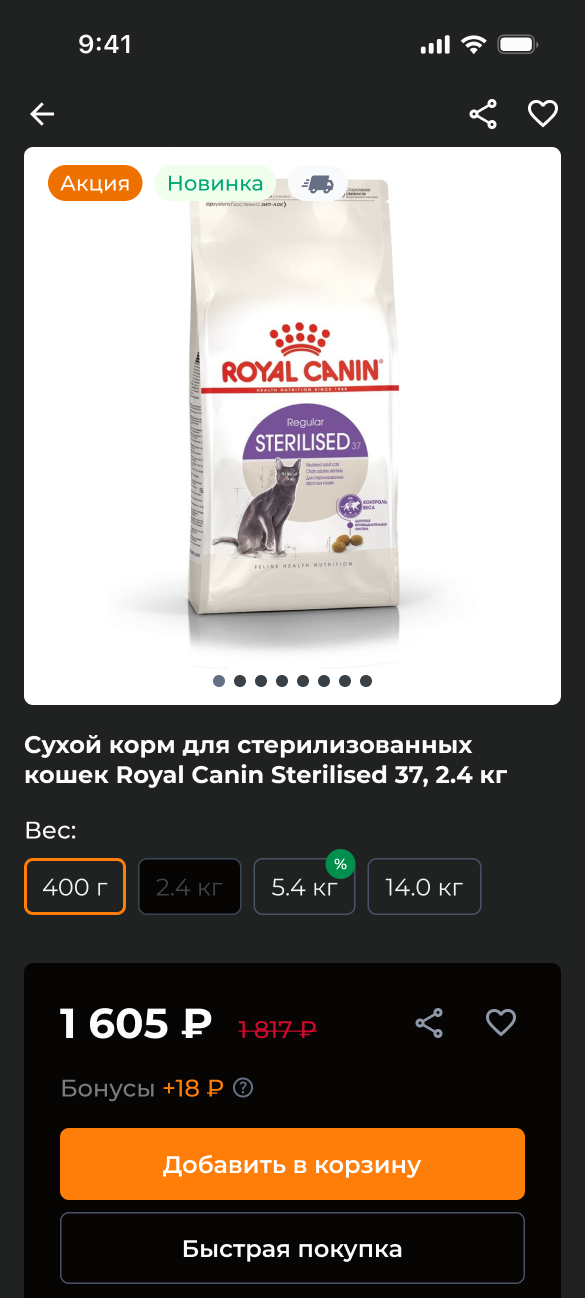
| Кнопка «Применить» узкая. | ||
 | Маленькая область на�жатия + неэстетично. | Рекомендуемый минимальный размер - 40px. |
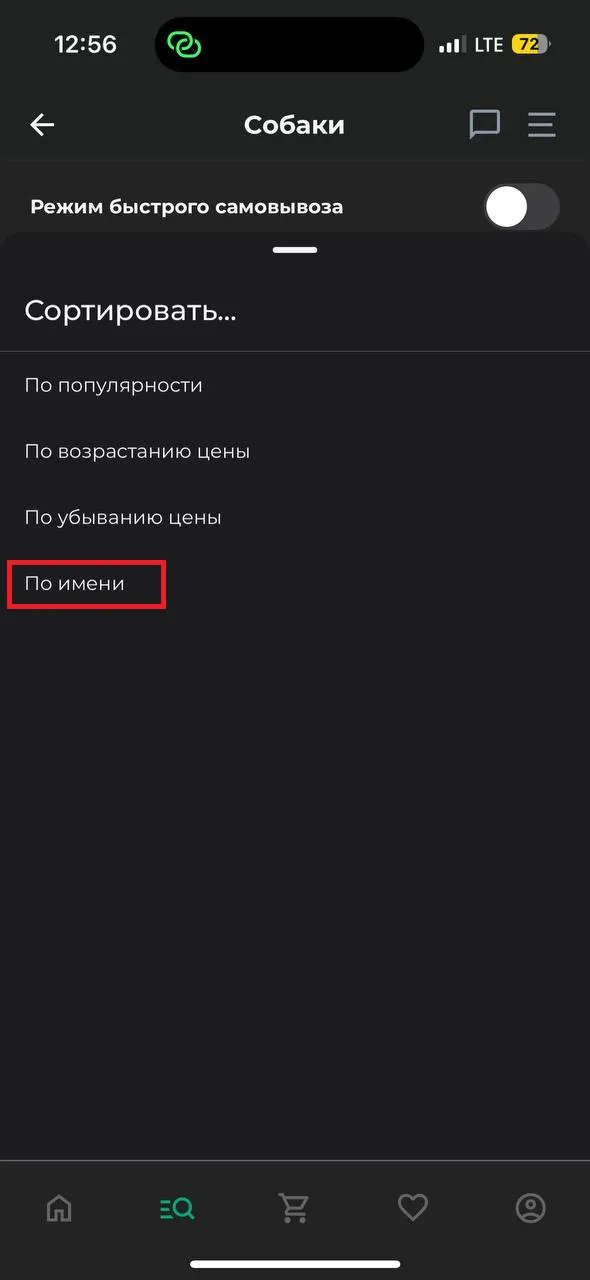
| Сортировка по имени не имеет смысла. | ||
 | Лишняя функциональность. | Уберите сортировку по названию, потому что если пользователю нужно найти конкретный элемент, он воспользуется поиском. А так такая сортировка может быть полезна только для товаров на букву А. |
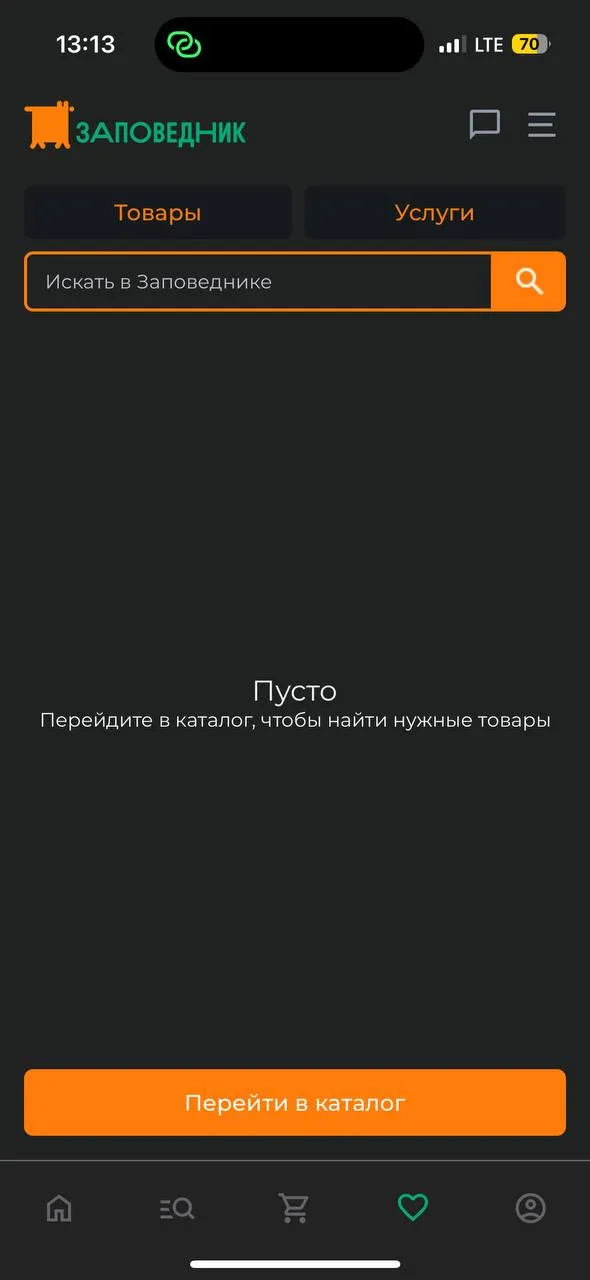
| В пустом состоянии вызов добавления в избранное слишком «сухой». | ||
 | Не мотивирует добавлять товары в избранное. | Переделайте текст так, чтобы он звучал позитивно, но мотивировал к добавлению товаров. Например, «Ваше избранное пока пусто. Добавьте товары из каталога, чтобы не потерять их». Вы также можете добавить иллюстрацию. |
Результат
Наш отчет позволил клиенту понять основные проблемы и увидеть возможные пути их решения. Визуализация и четкие рекомендации стали основой для дальнейших улучшений приложения. Заказчик принимает решение, по поводу позиций, которые он хотел бы поменять.
Примеры:
| Проблема | Причина устранения | Решение | Результат |
|---|---|---|---|
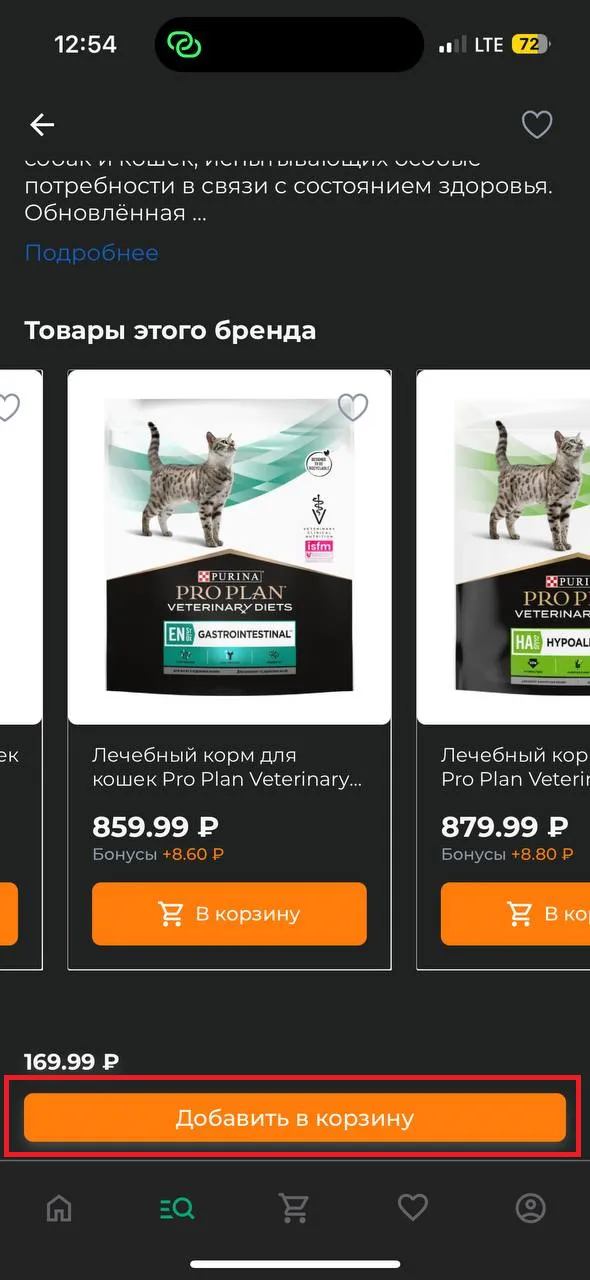
| Кнопка "Добавить в корзину" узкая. | |||
 | Маленькая область нажатия + неэстетично. | Рекомендуемый минимальный размер - 40px. |  |
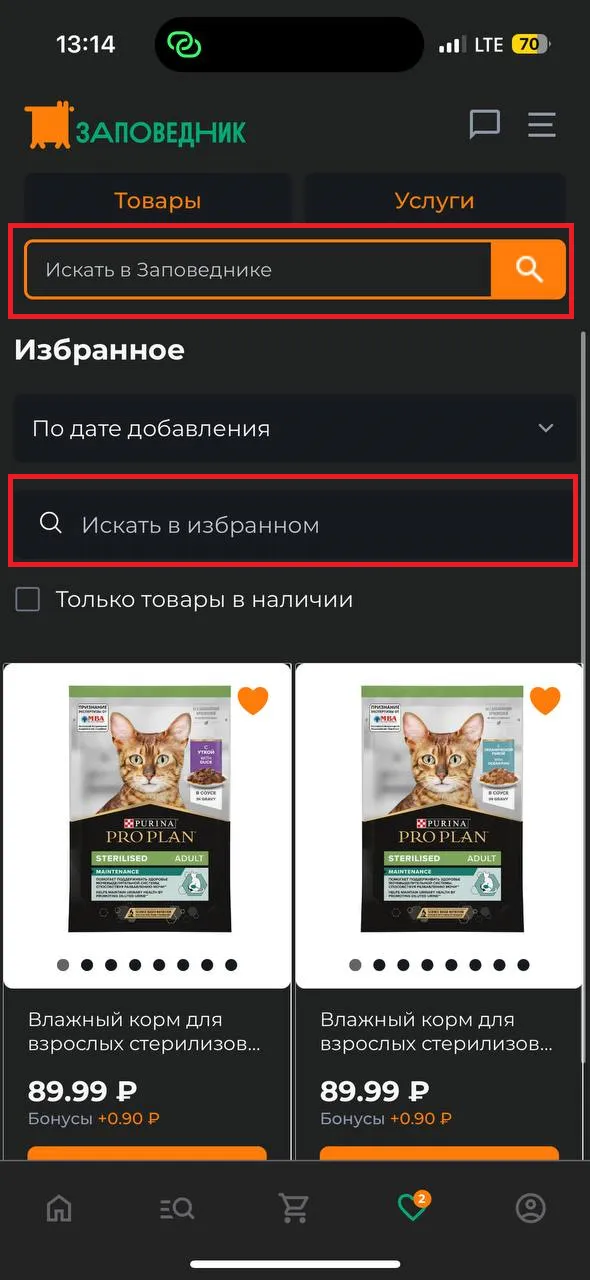
| Два поиска на одной странице. | |||
 | Путает пользователя. | Если пользователь находится в разделе избранного, то искать он скорее всего хочет только внутри раздела. От общего поиска стоит отказаться |  |